「グーペ![]() 」のテンプレートの「フォント」や「テーマカラー」などの変更方法を紹介します。
」のテンプレートの「フォント」や「テーマカラー」などの変更方法を紹介します。
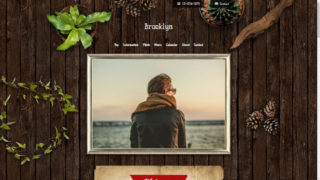
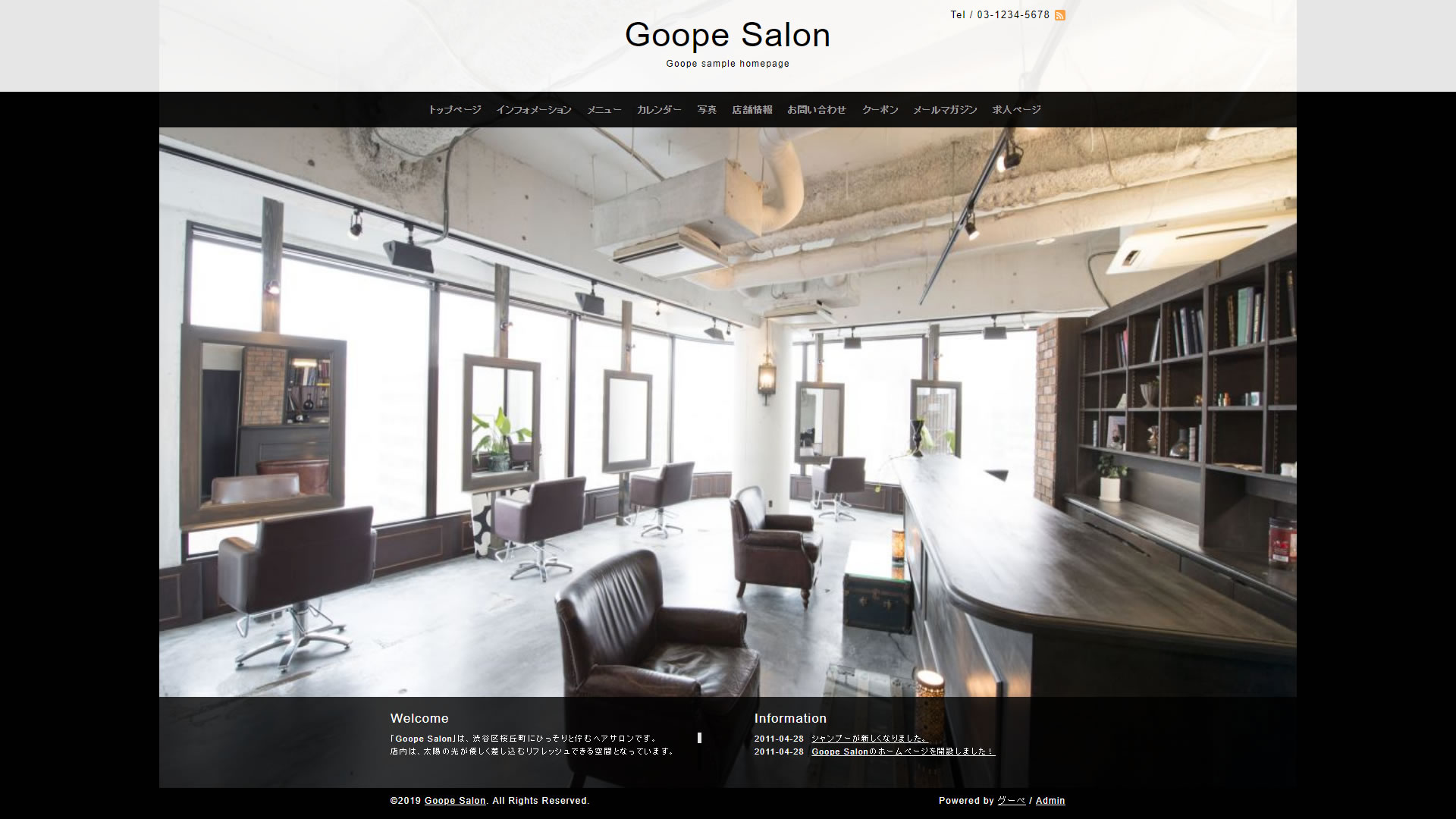
テンプレート「Salon2」のかんたん編集

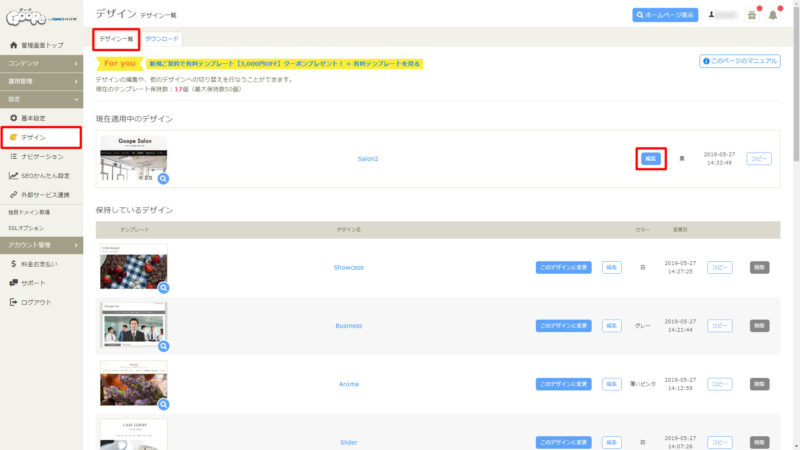
「デザイン」をクリックすると、「デザイン一覧」ページが表示されるので、[編集]ボタンをクリックします。
「Salon2」のテンプレートの変更方法については、下記の『グーペの無料テンプレート「Salon2」へ変更する方法!』ページをご覧ください。

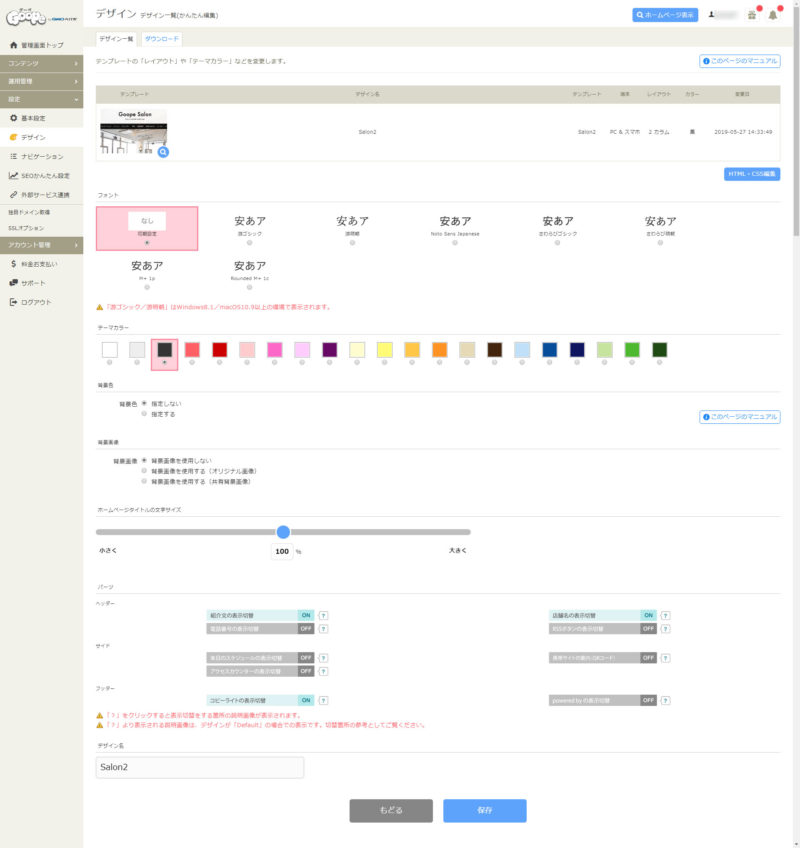
すると、「デザイン(かんたん編集)」画面が表示されます。
「グーペ![]() 」のテンプレートは種類によって、編集できる項目が異なりますので、それを踏まえてテンプレートを選ぶと良いでしょう。
」のテンプレートは種類によって、編集できる項目が異なりますので、それを踏まえてテンプレートを選ぶと良いでしょう。
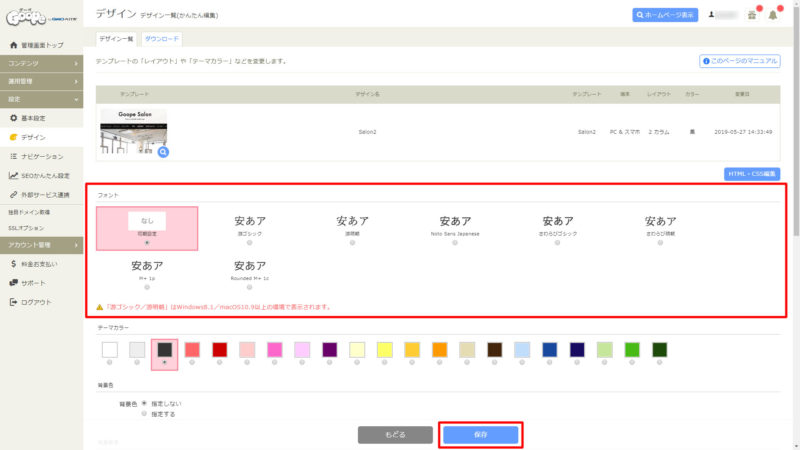
フォント

ホームページで使用するフォントを設定しますので、お好みのフォントのラジオボタンをクリックして、[保存]ボタンをクリックします。
選択できるフォントは、8種類
- 初期設定・・・「font-family: Arial,Helvetica,”Hiragino Kaku Gothic Pro”, “ヒラギノ角ゴ Pro W3”, “メイリオ”, Meiryo, “MS Pゴシック”;」
- 游ゴシック・・・「font-family: YuGothic, ‘Yu Gothic’, Meiryo, ‘MS PGothic’, sans-serif;」
- 游明朝・・・「font-family: YuMincho, ‘Yu Mincho’, ‘MS PMincho’, serif;」
- Noto Sans Japanese・・・「font-family: ‘Noto Sans Japanese’;」
- さわらびゴシック・・・「font-family: ‘Sawarabi Gothic’;」
- さわらび明朝・・・「font-family: ‘Sawarabi Mincho’」
- M+ 1p・・・「font-family: ‘M Plus 1p’;」
- Rounded M+ 1c・・・「font-family: ‘Rounded Mplus 1c’;」
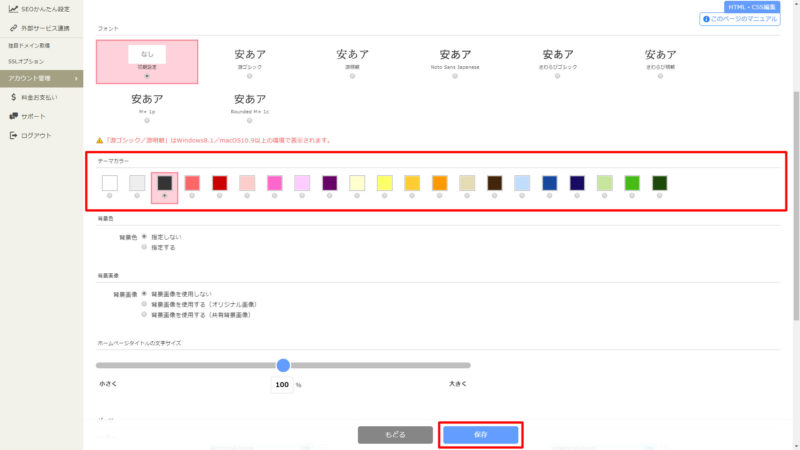
テーマカラー

ホームページのテーマカラーを設定しますので、お好みのテーマカラーのラジオボタンをクリックして、[保存]ボタンをクリックします。
選択できるテーマカラーは、21種類
- 白
- グレー
- 黒
- 薄い赤
- 赤
- 薄いピンク
- ピンク
- 薄い紫
- 紫
- 薄い黄色
- 黄色
- 薄いオレンジ
- オレンジ
- 薄い茶色
- 茶色
- 水色
- 青
- 紺
- 黄緑
- 緑
- 濃い緑
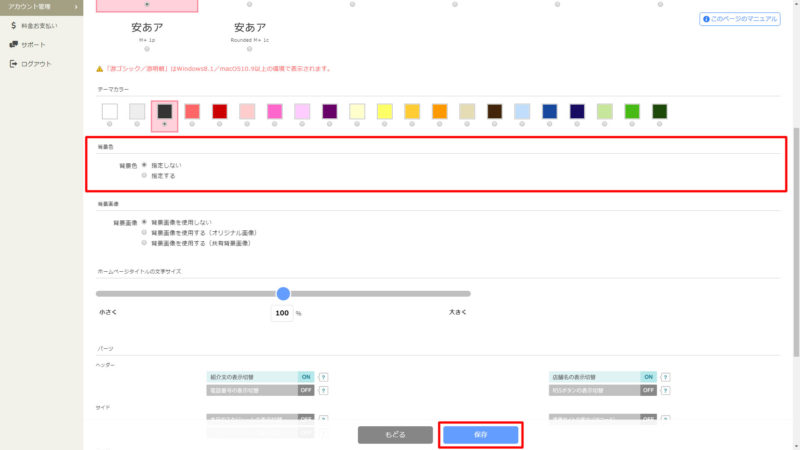
背景色
ホームページの背景画像を設定しますので、お好みの背景画像を「共有背景画像」から選ぶか、または、「オリジナル画像」をアップロードしてください。
もちろん、背景色を指定しない設定も可能です。
背景色を指定しない場合

ホームページの背景色を指定しない場合は、「指定しない」のラジオボタンをクリックして、[保存]ボタンをクリックします。
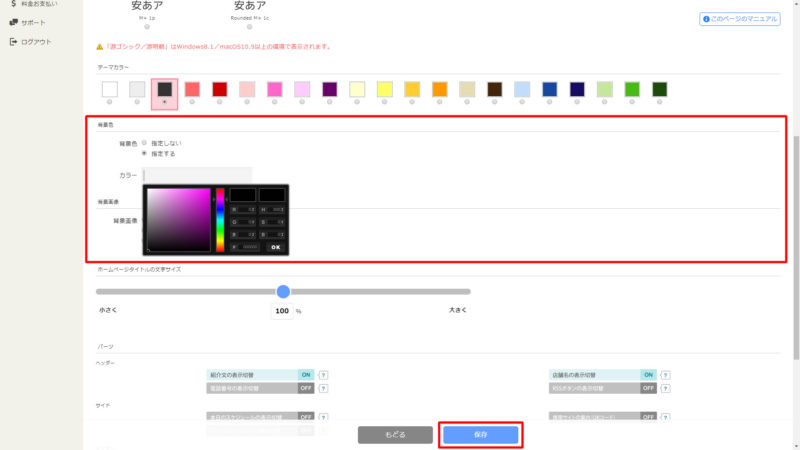
背景色を指定する場合

ホームページの背景色を設定しますので、カラー入力欄をクリックするとカラーピッカーが表示されますので、お好みの背景色をカラーピッカーから選んで[OK]ボタンをクリックし、[保存]ボタンをクリックします。
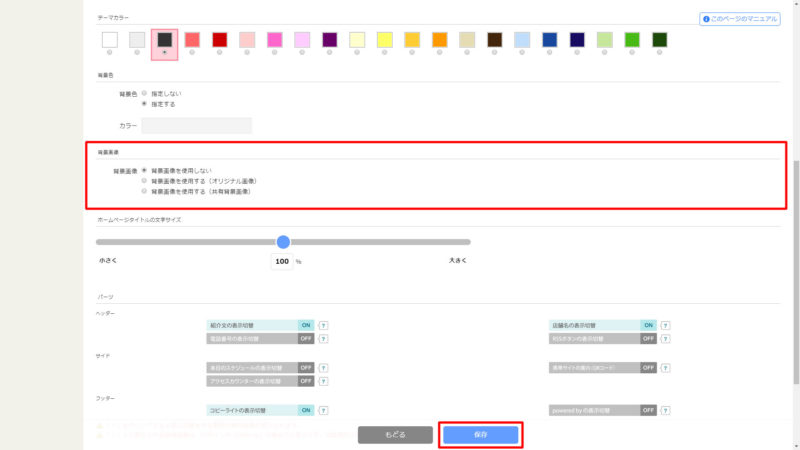
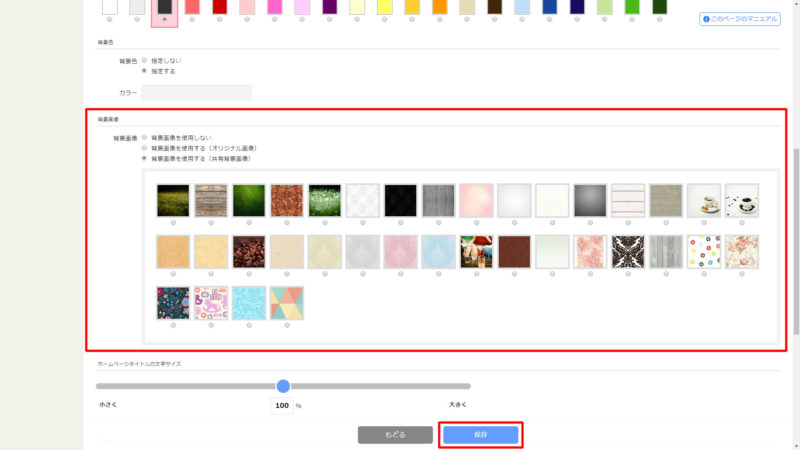
背景画像
ホームページの背景画像を設定しますので、お好みの背景画像を「共有背景画像」から選ぶか、または、「オリジナル画像」をアップロードしてください。
もちろん、背景画像を使用しない設定も可能です。
背景画像を使用しない場合

ホームページの背景画像を設定しない場合は、「背景画像を使用しない」のラジオボタンをクリックして、[保存]ボタンをクリックします。
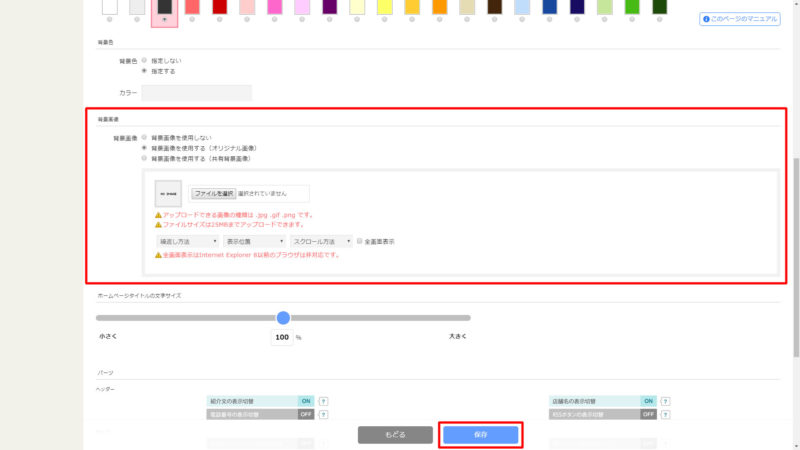
背景画像を使用する(オリジナル画像)場合

ホームページの背景画像を設定しますので、お好みのオリジナル背景画像を選んでアップロードして、「繰返し方法・表示位置・スクロール方法」を選ぶか、または、「全画面表示」のチェックボックスにチェックを入れて、[保存]ボタンをクリックします。
背景画像を使用する(共有背景画像)場合

ホームページの背景画像を設定しますので、お好みの共有背景画像のラジオボタンをクリックして、[保存]ボタンをクリックします。
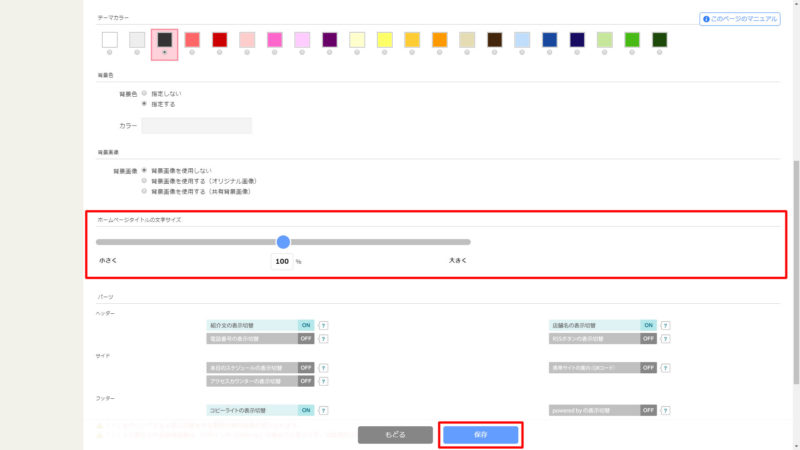
ホームページタイトルの文字サイズ

ホームページタイトルの文字サイズを設定しますので、お好みの文字サイズに調整してください。現在のサイズ[100%]を基準として[50%]縮小から[150%]拡大まで変更することが可能です。
文字サイズの調整方法は、スライダーを左右に移動させるか、数字を直接入力するか、「小さく」「大きく」の文字をクリックして調整します。
- スライダーを左右に移動させて調整・・・1%単位で調整が可能です。
- 50から150までの数字を直接入力して調整・・・1%単位で調整が可能です。
- 「小さく」「大きく」の文字をクリックして調整・・・10%単位で調整が可能です。
ホームページタイトルの文字サイズ調整後は、[保存]ボタンをクリックします。
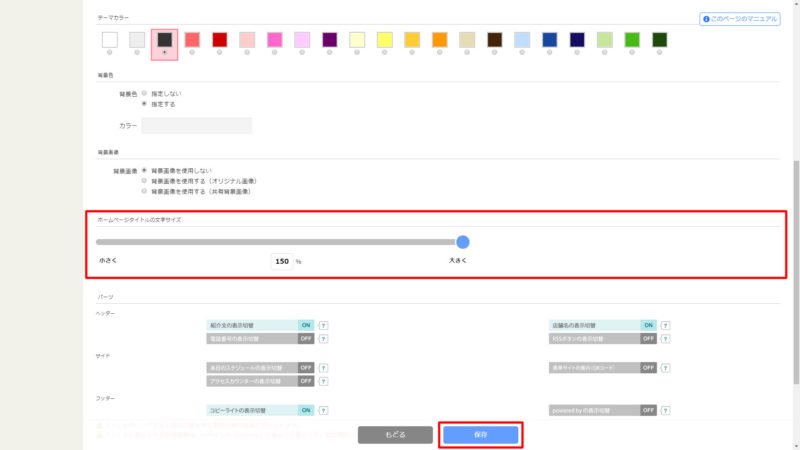
文字サイズを大きくする場合

文字サイズを大きくする調整方法は、スライダーを右に移動させるか、101から150までの数字を直接入力するか、「大きく」の文字をクリックして調整します。
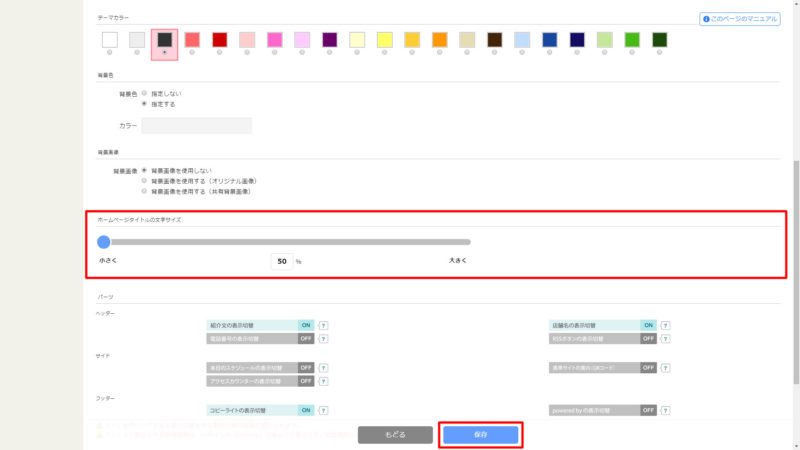
文字サイズを小さくする場合

文字サイズを小さくする調整方法は、スライダーを左に移動させるか、50から99までの数字を直接入力するか、「小さく」の文字をクリックして調整します。
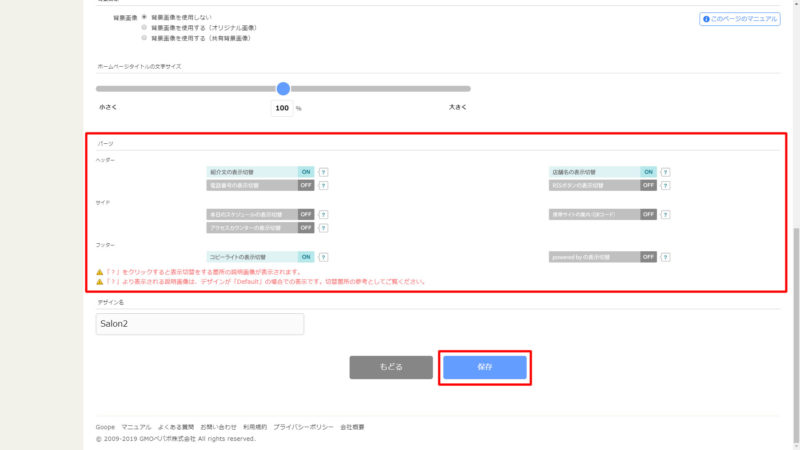
パーツ

ホームページのパーツ表示切替を設定しますので、「ヘッダー・サイド・フッター」の各項目を「ON・OFF」で表示切替設定してください。
- [ON]ボタンをクリックすると、[OFF]に切替わります。
- [OFF]ボタンをクリックすると、[ON]に切替わります。
パーツ表示箇所
ヘッダー
- 紹介文の表示切替[ON・OFF]
- 店舗名の表示切替[ON・OFF]
- 電話番号の表示切替[ON・OFF]
- RSSボタンの表示切替[ON・OFF]
サイド
- 本日のスケジュールの表示切替[ON・OFF]
- 携帯サイトの案内(QRコード)[ON・OFF]
- アクセスカウンターの表示切替[ON・OFF]
フッター
- コピーライトの表示切替[ON・OFF]
- powered byの表示切替[ON・OFF]
デザイン名

ホームページのデザイン名を設定しますので、あなたのオリジナルデザイン設定にお好みの名前を付けて、[保存]ボタンをクリックします。
グーペのテンプレート「Salon2」をかんたん編集する方法:まとめ
このページでは、「グーペ![]() 」のテンプレート「Salon2」をかんたん編集する方法を紹介しましたが、いかがでしたでしょうか?
」のテンプレート「Salon2」をかんたん編集する方法を紹介しましたが、いかがでしたでしょうか?
ホームページ作成サービス「グーペ![]() 」では、 簡単にボタンひとつで素敵なデザインに着せ替えが可能です。なんと!デザインの組み合わせは、合計で4000種類以上もあります!
」では、 簡単にボタンひとつで素敵なデザインに着せ替えが可能です。なんと!デザインの組み合わせは、合計で4000種類以上もあります!
各項目を設定することで、あなたのお好みのデザインのホームページに仕上げることが可能です。
みなさん、ご利用がまだの方は「グーペ![]() 」を試してみませんか?
」を試してみませんか?
「グーペ![]() 」のテンプレートは、さまざまな業種(飲食店・美容室・整体院・保育園・医院・教室・会社など)や用途に特化したテンプレートが多数用意されていますので、あなたのイメージにあったテンプレートが見つかると思います。
」のテンプレートは、さまざまな業種(飲食店・美容室・整体院・保育園・医院・教室・会社など)や用途に特化したテンプレートが多数用意されていますので、あなたのイメージにあったテンプレートが見つかると思います。