今回は、「グーペ」の「ファビコン」を作成して設定する方法を紹介します。
ファビコンとは?

favicon(ファビコン)とは、Webブラウザでページを開いた際にタブの左側に表示されるアイコンのことです。Webサイトのシンボルマークと言われています。
Favorite icon(フェイバリット・アイコン)の略で、意味は「お気に入りアイコン」です。
ファビコンを設定するメリットは?
Webブラウザで複数のページを開いた際に、ファビコンがあると一目でわかるので、切り替えがスムーズに行えますし、何と言っても目立つので、今後、Google 検索の検索結果に表示されるようになれば、ユーザーの目を引くことができるかもしれませんね。
ブックマーク(お気に入り登録)した際も、ファビコンがあるとわかりやすいですよね!

代表的なfavicon(ファビコン)をご紹介!
皆さんの記憶にも残っていると思うWebサイトの代表的なfavicon(ファビコン)をご紹介したいと思います。
Googleのファビコンは、頭文字のGで、Yahoo! JAPANのファビコンは、頭文字のYとなっていますね。それから、Facebookも、頭文字のFで、一般的に頭文字が多く使用されているようです。
Twitterのファビコンは、青い鳥で、Instagramのファビコンは、カメラになっていて、LINEのファビコンは、吹き出しの中にLINEの文字があります。
ファビコンの作成方法について
ファビコンを作成する場合は、パソコンに画像編集ソフトをインストールして作成する方法と、Webサイトで無料で提供しているファビコン作成ツールを利用する方法があります。
ファビコンのデザインを考える場合は、Webサイトのイメージに合ったデザインにしましょう。
例えば、Webサイトで使用しているロゴ画像を簡略化したり、一部を利用するなど…
この「グーペスタイル「グーペ」で簡単!格安ホームページ作成」やサンプル表示用のホームページ「グーペで作ったホームページ – Design Template」のファビコンを作成する際には、ファビコン設定することを前提としてロゴ画像を作成しました。
その作成方法についての詳細は、只今、作成中ですので、今しばらく、お待ちください。
パソコンに画像編集ソフトをインストールして作成する
- Photoshop
- GIMP
- @icon
Webブラウザ上で作成する
- favicon.cc
- iconifier.net
- ファビコン favicon.icoを作ろう!
上記以外でも、いろいろとありますので、Googleで検索してみてください。
ファビコンの設定方法について

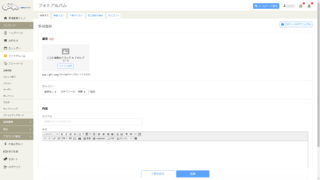
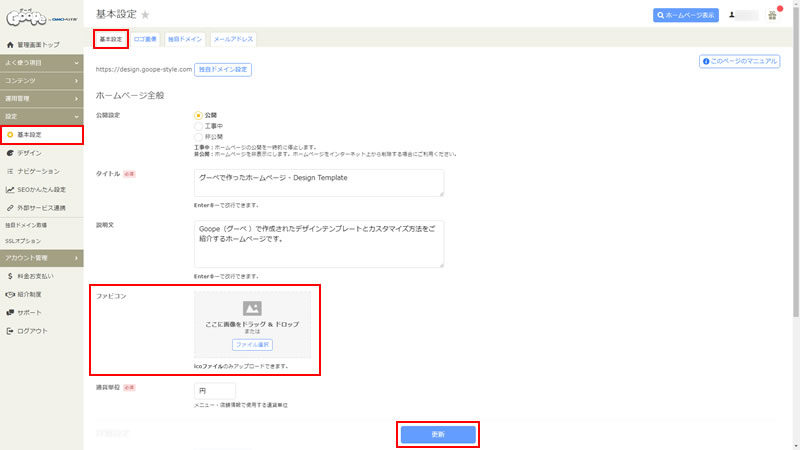
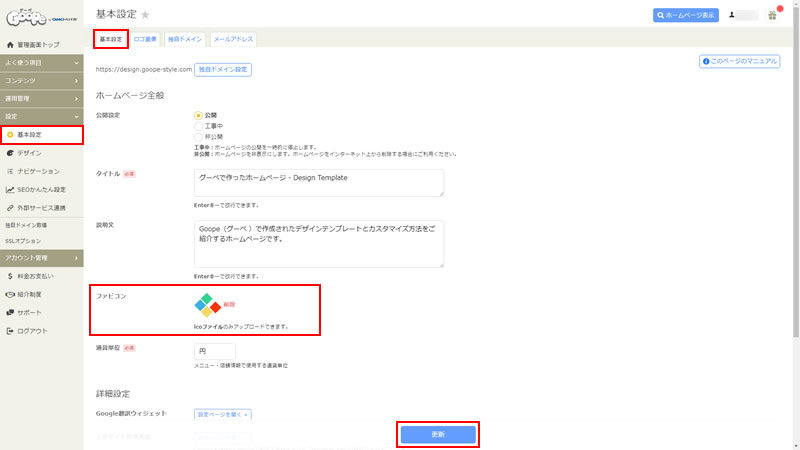
「グーペ」の管理画面にログインして、左側メニューの「基本設定」→[基本設定]タブの「ファビコン」で、作成した「icoファイル」をアップロードします。

ファイルをアップロード後、[更新]ボタンをクリックして完了です。

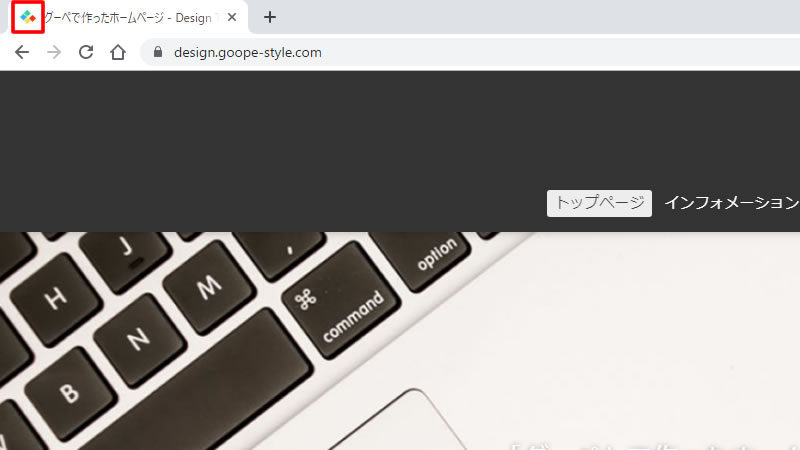
実際に、WebサイトをWebブラウザで表示してfavicon(ファビコン)を確認しましょう!
Google 検索の検索結果に表示する方法
検索結果に表示されるファビコンの定義について
最近、Google 検索の検索結果にファビコンが表示されているのを時々見かけるようになった。
そこで、Google 検索で詳細を調べてみると「検索結果に表示されるファビコンを定義する – Search Console ヘルプ」がヒットしたので、そのリンクをクリックしてページを確認してみると、以下の内容のガイドラインが記載されていました。
検索結果の横にファビコンを表示するには、次のガイドラインに準拠する必要があります。なお、すべてのガイドラインが満たされても、ファビコンが検索結果に表示されるかは保証されません。
検索結果に表示されるファビコンを定義する – Search Console ヘルプ
- Google がファビコンのファイルとホームページをクロールできること(Google をブロックしないこと)。
- ファビコンがウェブサイトのブランドを視覚的に表したものとなっており、ユーザーが検索結果を見た際に一目でサイトを見分けられるようになっていること。
- ファビコンのサイズが 48 ピクセルの倍数になっていること(例: 48 x 48 ピクセル、96 x 96 ピクセル、144 x 144 ピクセルなど)。SVG ファイルの場合は、サイズに関して特別な指定はありません。有効なファビコン形式は、すべてサポートされています。Google では画像サイズを 16 x 16 ピクセルに変換するため、その解像度で適切に表示されるか、あらかじめご確認ください。16 × 16 ピクセルのファビコンは指定しないでください。
- ファビコンの URL は固定されている必要があります(URL は頻繁に変更しないでください)。
- わいせつな表現やヘイト表現に関連するシンボル(例: かぎ十字章)などの不適切なファビコンは表示されません。該当する表現がファビコン内で見つかった場合は、デフォルトのアイコンに置き換えられます。
今度、ファビコンがGoogle 検索の検索結果に表示されるようになれば、ユーザーの目を引くことができ、目立つのでクリックされる可能性が向上するかもしれませんね。
検索結果に表示されるファビコンの位置は?
『グーペスタイル「グーペ」で簡単!格安ホームページ作成』の場合は

上記は、Google 検索「グーペ ファビコン」での検索結果ですが、同じキーワードでも、ファビコンが表示される場合と、表示されない場合があるようです。
検索キーワードによっても、ファビコンが表示される場合と、表示されない場合があるようです。
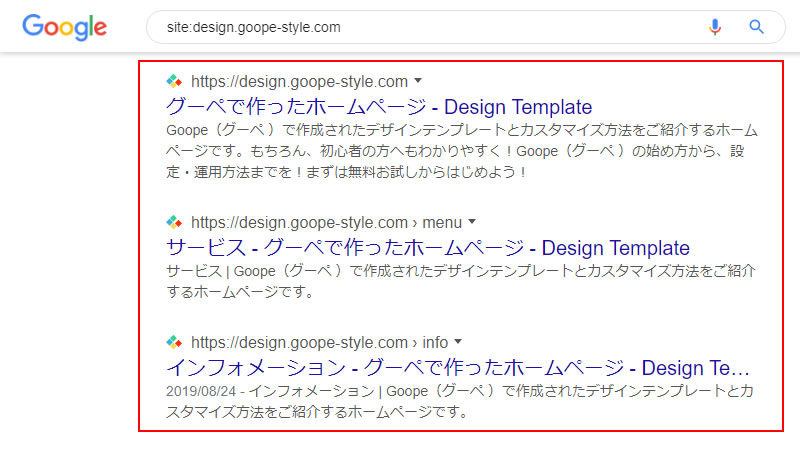
『グーペで作ったホームページ – Design Template』の場合は

Goope(グーペ)のファビコンを作成して設定する方法!:まとめ
favicon(ファビコン)は、Webサイトのシンボルマークなので、設定することをお勧めします。
ファビコンのファイル画像を作成し準備できれば、後は、管理画面からアップロードするだけなので、皆さんも、可能な限り設定しましょう。
今回、紹介したファビコンをあなたのWebサイトに設定することで、ユーザーへ認識してもらいやすくなりますので、アクセスアップにつながる可能性があると思います。
みなさん、ご利用がまだの方は「グーペ」を試してみませんか?
そこで、ホームページを作ろうか悩んでいるあなたにおすすめするのは、「グーペ」の無料お試し15日間です。この期間を利用して、本当にあなたのイメージがこのサービスで実現できるのかを試してほしいと思います。
「グーペ」では、 簡単にボタンひとつで素敵なデザインに着せ替えが可能です。デザインの組み合わせは、合計で4000種類以上もあるので、試す価値はあると思います!
この「グーペ」のテンプレートは、さまざまな業種(飲食店・美容室・整体院・保育園・医院・教室・会社など)や用途に特化したテンプレートが多数用意されていますので、あなたのイメージにあったテンプレートが見つかると思います。
テンプレートごとに 「カラー」「フォント」などの変更をおこなったりすることが可能で、HTMLやCSSを直接編集することで、あなただけのオリジナルデザインを作成することも可能です。
どんなものでも、実際に自分で使ってみないと本当に良いものなのか分からないと思います。
私の場合も、やっぱり、自分で実際に何度も試してみて、ほんとうに自分の目的に合ったサービスなのかを見極めて利用したいですね!あなたの場合は、どうでしょうか?
まずは、Goope(グーペ)の無料お試し15日間で、「グーペ」の機能をぜひお試しください!