今回は、「グーペ」で実際にデザインテンプレートのサンプル表示用のホームページを無料テンプレート「Oneplate」を使用し作成、カスタマイズしている途中ですが、ご紹介したいと思います。現在、カスタマイズの途中なので、変化する可能性がありますが、予めご了承ください。
グーペで実際にサンプルホームページを作成!
「グーペ」のプランでは、基本機能が使用できる「通常プラン」と高機能でお得な「DXプラン」「ビジネスプラン」がありますが、今回、作成した「サンプルホームページ」は運営費も考慮して、高機能でお得な「DXプラン」で作成しました。
無料テンプレート「Oneplate」を使用!
ホームページのテンプレートは、無料テンプレート「Oneplate」を使用し作成しました。
まず初めに、管理画面から各項目について、必要事項を入力することで、簡単にホームページを作成することができました。
その後、管理画面の設定[デザイン]画面のテンプレートの「HTML・CSS編集」画面から直接編集し、カスタマイズしました。
詳しくは、下記の『グーペで作ったホームページ』のサンプルホームページをご覧ください。
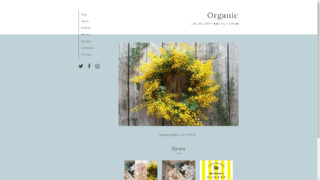
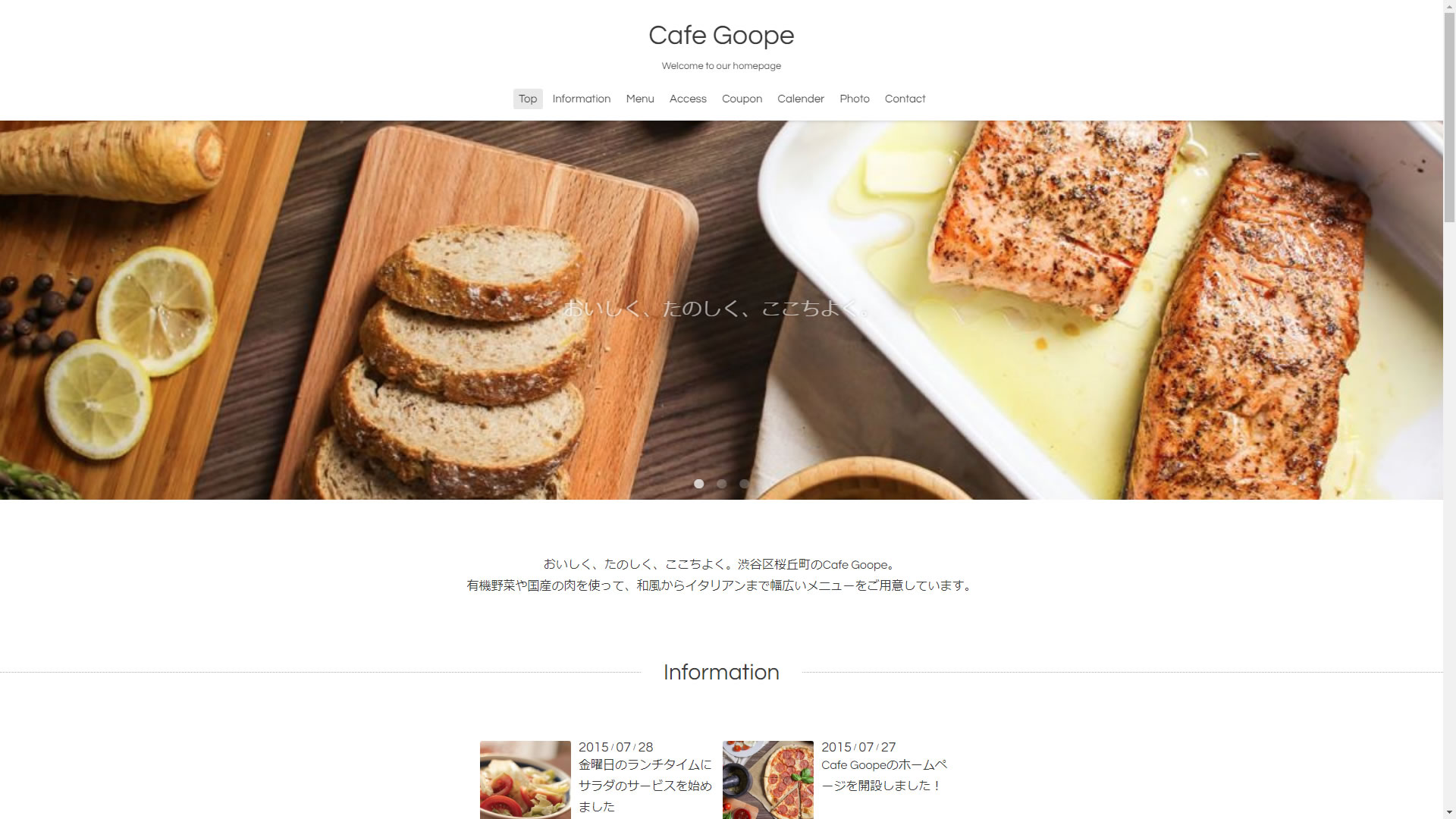
無料テンプレート「Oneplate」トップページのカスタマイズ前

上記のトップページは、管理画面から、必要な項目にテキストや画像を入力し作成した状態です。
無料テンプレート「Oneplate」の特徴は?
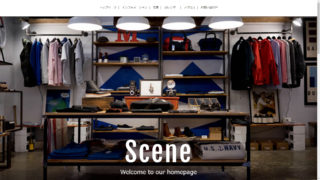
トップページに見やすく情報がまとまったテーマ(テンプレート)で、パソコン・タブレット・スマホに表示対応しています。
無料テンプレート「Oneplate」を選んだ理由は?
私が、この無料テンプレート「Oneplate」を選んだ理由は、シンプルでトップページだけで、最低限の情報をユーザーに伝えることができると思い選びました。
トップページのカスタマイズする前の項目
ウェルカムメッセージ
「トップページ」設定画面のウェルカムメッセージを入力することで表示しています。
インフォメーション
「お知らせ」設定画面でタイトル・本文・画像を投稿することで表示しています。
デザインテンプレート
「フォトアルバム」設定画面で画像・内容を投稿することで表示しています。
サイト情報
「店舗情報」設定画面で基本情報・カスタム項目を入力することで表示しています。
お問い合わせ
「お問い合わせ」設定画面で設定・項目登録を入力することで表示しています。
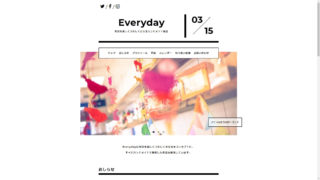
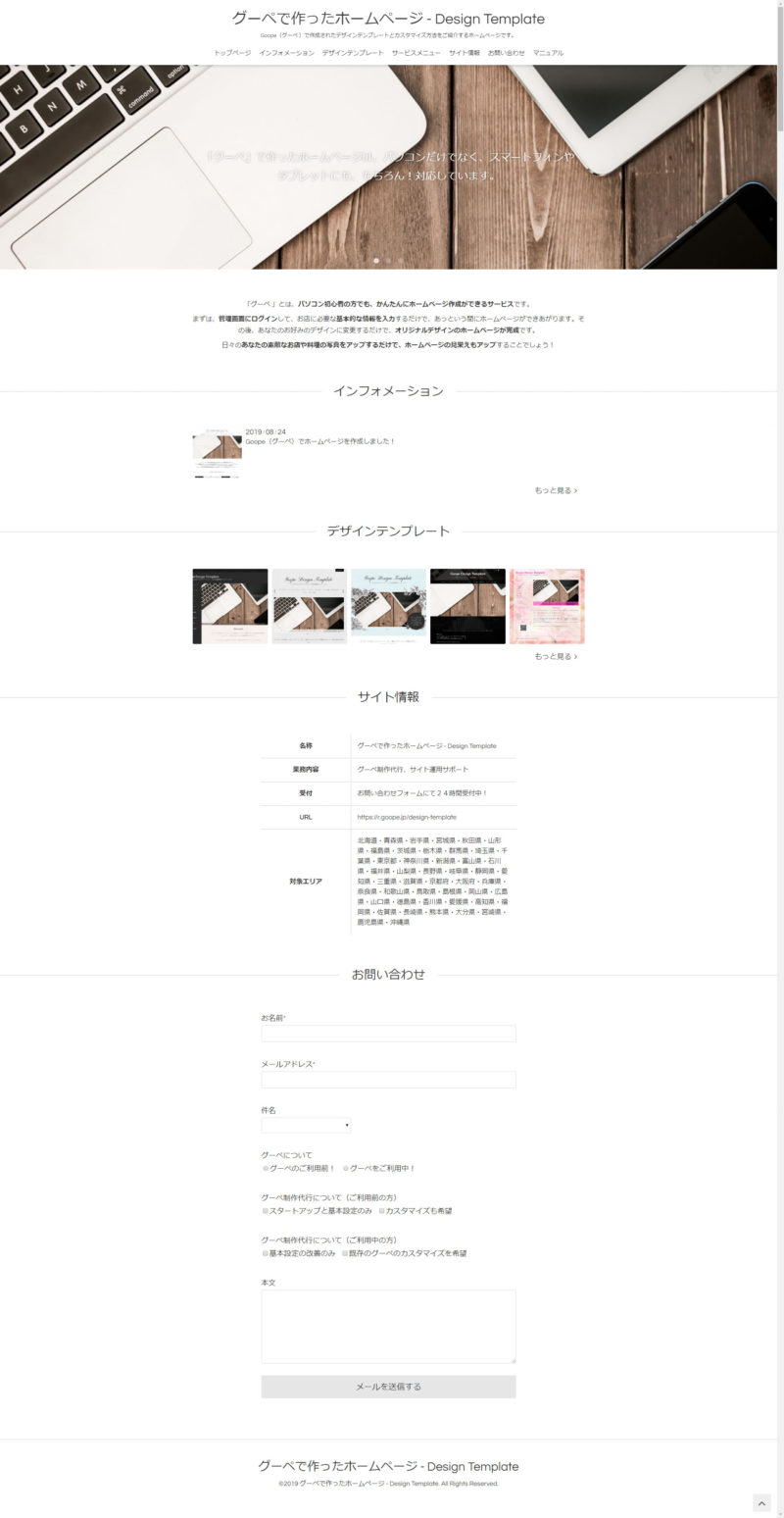
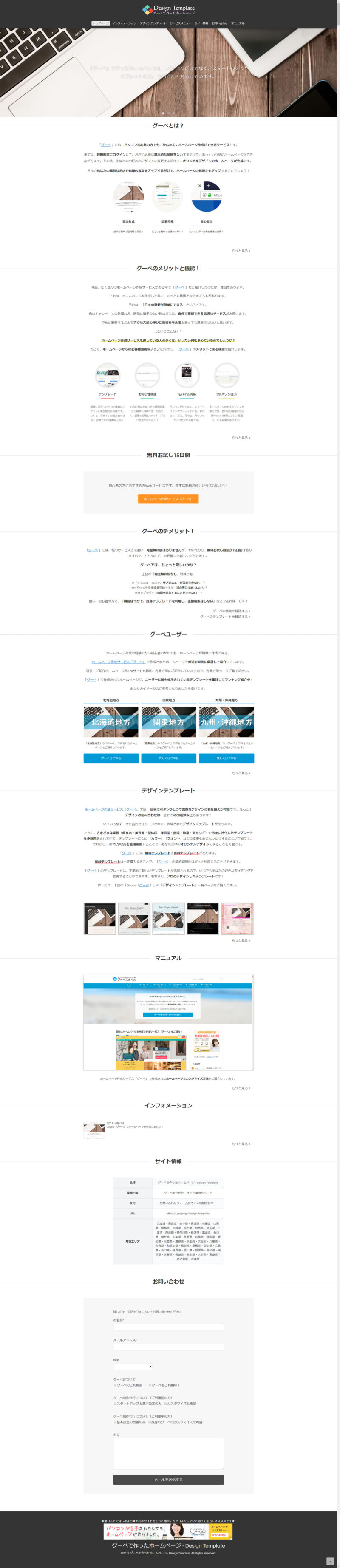
無料テンプレート「Oneplate」トップページのカスタマイズ中!

上記のトップページは、管理画面の設定[デザイン]画面のテンプレートの「HTML・CSS編集」画面から直接編集し、カスタマイズ後の状態です。
無料テンプレート「Oneplate」のカスタマイズ箇所?
今回は、テンプレート名が「Oneplate(ワンプレート)」ということなので、トップページで、ユーザーに伝えたい情報をまとめました。
トップページのカスタマイズした後の項目
ウェルカムメッセージ
「ウェルカムメッセージ」では、本文だけ表示される仕様なので、タイトル「グーペとは?」を追加し、「グーペ」の数ある中の3つの特徴をピックアップして、画像・説明文・リンクを追加しました。
グーペのメリットと機能!
新たに、タイトル「グーペのメリットと機能!」を追加し、「グーペ」の数ある中の4つの機能をピックアップして、説明文・画像・リンクを追加しました。
無料お試し15日間
新たに、タイトル「無料お試し15日間」を追加し、リンクボタンを追加しました。
グーペのデメリット!
新たに、タイトル「グーペのデメリット!」を追加し、リンクを追加しました。
グーペユーザー
新たに、タイトル「グーペユーザー」を追加し、「グーペ」の数あるユーザーの中で3つの地方をピックアップして、説明文・画像・リンクボタン・リンクを追加しました。
デザインテンプレート
「デザインテンプレート」では、表示されている画像の上に、説明文を追加しました。
マニュアル
新たに、タイトル「マニュアル」を追加し、説明文・画像・リンクを追加しました。
インフォメーション
「インフォメーション」については、表示する位置のみを変更しました。
サイト情報
「サイト情報」では、左側の項目に背景色を設定しました。
お問い合わせ
「お問い合わせ」では、背景色を設定し、タイトル下に、メッセージを追加しました。
当初は、「HTML・CSS編集」画面から直接編集し、カスタマイズしましたが、その後、「グーペ」管理画面トップの「グーペからのお知らせ」欄に、2019年08月23日にお知らせがあり、確認してみると「お問い合わせ」の設定画面から、追加できるようになっていました。
せっかくなので、カスタマイズした部分は、元に戻して「お問い合わせ」の設定画面から、追加設定することにしました。
グーペの機能改善について
「グーペ」では、ユーザーからの要望が多ければ、機能改善を定期的に行っているようです。
皆さんも、「グーペ」を利用していて、使いにくい点や追加して欲しい機能などありましたら、サポートへ問い合わせてみるのも良いかもしれませんね!
2019年08月23日:お問い合わせフォームの上部に、表示したいフォームメッセージを設定できるようになりました。設定できる文字数は300文字以内までとなります。
グーペの無料お試しのお申し込み方法はこちら
詳しくは、「Goope(グーペ)」の『グーペでホームページ作成するための無料お試しのお申し込み方法』ページをご覧ください。
グーペの無料テンプレート「Oneplate」をカスタマイズ中:まとめ
このページでは、「グーペ」で実際に作成したサンプルホームページの「カスタマイズ」について紹介しましたが、いかがでしたでしょうか?
各項目について、必要事項を入力することで、簡単にホームページを作成することができます。
「カスタマイズ」については、HTMLやCSSを直接編集することで、あなただけのオリジナルデザインを作成することが可能です。
みなさん、ご利用がまだの方は「グーペ」を試してみませんか?
そこで、ホームページを作ろうか悩んでいるあなたにおすすめするのは、「グーペ」の無料お試し15日間です。この期間を利用して、本当にあなたのイメージがこのサービスで実現できるのかを試してほしいと思います。
「グーペ」では、 簡単にボタンひとつで素敵なデザインに着せ替えが可能です。デザインの組み合わせは、合計で4000種類以上もあるので、試す価値はありますよね!
「グーペ」のテンプレートは、さまざまな業種(飲食店・美容室・整体院・保育園・医院・教室・会社など)や用途に特化したテンプレートが多数用意されていますので、あなたのイメージにあったテンプレートが見つかると思います。
テンプレートごとに 「カラー」「フォント」などの変更をおこなったりすることが可能で、HTMLやCSSを直接編集することで、あなただけのオリジナルデザインを作成することも可能です。
どんなものでも、実際に自分で使ってみないと本当に良いものなのか分からないと思います。
私の場合も、やっぱり、自分で実際に何度も試してみて、ほんとうに自分の目的に合ったサービスなのかを見極めて利用したいですね!あなたの場合は、どうでしょうか?
まずは、Goope(グーペ)の無料お試し15日間で、「グーペ」の機能をぜひお試しください!