今回は、「グーペ」の「メタタグ」を設定する方法を紹介します。
meta(メタ)タグ設定とは?
「meta(メタ)タグ設定」とは、「Google検索」や「Yahoo!検索」などで、ユーザーが検索した際に表示される検索結果のタイトルや説明文を設定する機能です。
「グーペ」では、簡単に「meta(メタ)タグ設定」を行うことが可能です。
あなたのホームページ情報が適切に、「Google検索」や「Yahoo!検索」の検索結果に表示されるように最適化を行います。 検索キーワードが『title属性(タイトル)』や『description属性(説明文)』に無理なく含まれるように設定しましょう。
まずは、「グーペ」管理画面へのログインからはじめよう!
『グーペ管理画面へのログイン方法!』については、下記のページをご覧ください。
meta(メタ)タグ設定:トップページ

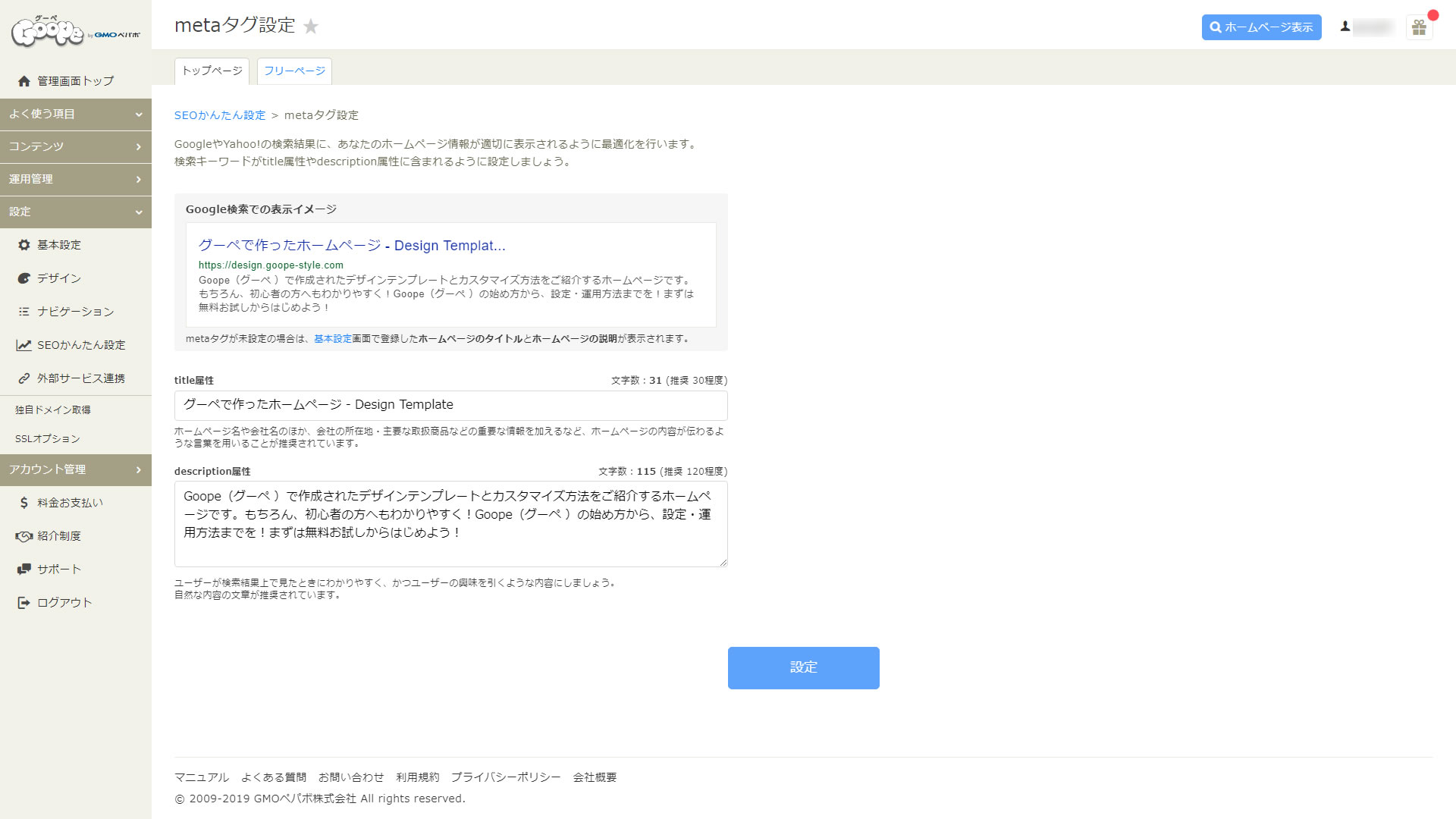
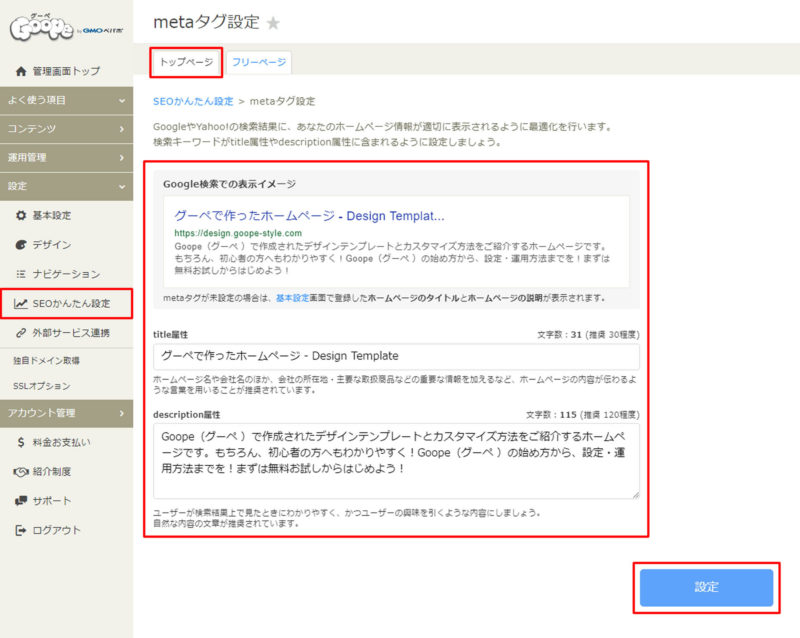
「グーペ」の管理画面へログイン後に左メニューの[SEOかんたん設定]をクリックします。
[metaタグを設定する]ボタンをクリックすると、「metaタグ設定」画面が表示されます。
メタタグの設定は簡単で、『title属性(タイトル)』と『description属性(説明文)』に入力すると「Google検索での表示イメージ」がリアルタイム表示されるので、確認して問題がなければ、[設定]ボタンをクリックします。これで、設定は完了しました。
ただ、タイトルや説明文を考えるためには時間が必要かなと思います。
下記の注意事項を参考にして、タイトルと説明文を考えましょう!
Google検索での表示イメージ
『title属性(タイトル)』や『description属性(説明文)』を設定することで、「Google検索での表示イメージ」が確認できます。
title属性(タイトル)
ホームページ名や店舗名のほか、店舗の所在地・主要な取扱商品などの重要な情報を含めるなど、ホームページの内容がユーザーへ伝わるような言葉(ワード)を用いることが推奨されています。
グーペで作ったホームページ – Design Template
※今回は、title属性(タイトル)の文字数は31文字で設定しました。
description属性(説明文)
ユーザーが「Google検索」や「Yahoo!検索」の検索結果上で見たときにわかりやすく、かつユーザーの興味を引くような内容に設定しましょう。 自然な内容の文章が推奨されています。
Goope(グーペ )で作成されたデザインテンプレートとカスタマイズ方法をご紹介するホームページです。もちろん、初心者の方へもわかりやすく!Goope(グーペ )の始め方から、設定・運用方法までを!まずは無料お試しからはじめよう!
※今回は、description属性(説明文)の文字数は115文字で設定しました。
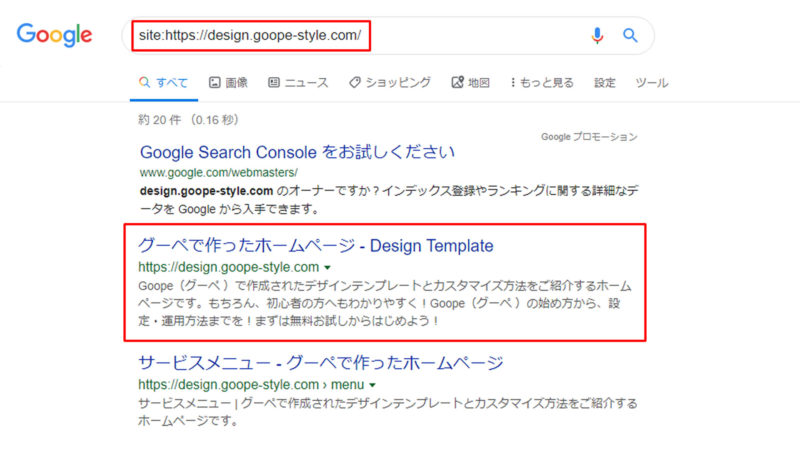
Google検索での実際の表示

上記は、「グーペ」の確認用に作成したサンプル表示用のホームページです。
実際に、あなたも「Google検索」でホームページを検索して確認しましょう!
検索方法は、下記の方法で検索しましょう!
上記の[検索]ボタンをクリックすると、「Google検索」結果ページが表示されますので、その検索窓に「site:あなたのホームページのURL」を入力して検索してみましょう!
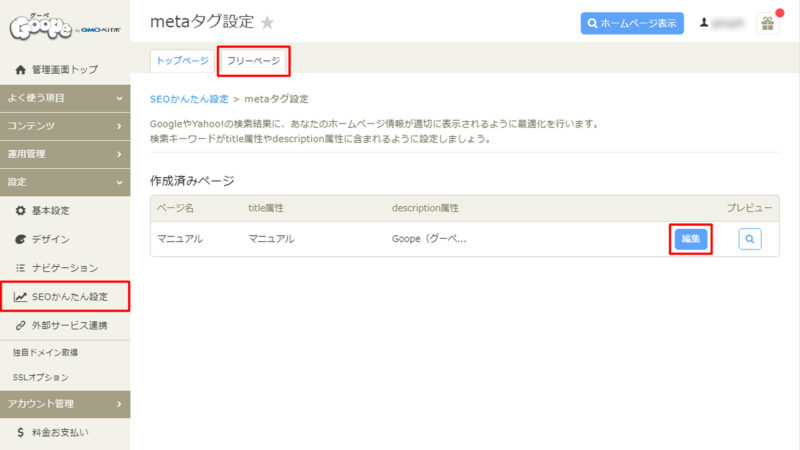
meta(メタ)タグ設定:フリーページ

追加したフリーページにも、メタタグの設定が行えます。
フリーページの一覧から、設定したいページの[編集]ボタンをクリックすると、メタタグの設定画面が表示されますので、トップページと同じ要領で設定を行いましょう!
グーペで実際にサンプルホームページを作成して確認中!

詳しくは、下記の『グーペで作ったホームページ』のサンプルホームページをご覧ください。
グーペへログインして「メタタグ」を設定をしよう!:まとめ
このページでは、「グーペ」の管理画面内の設定項目「meta(メタ)タグ設定」を紹介しましたが、いかがでしたでしょうか?
各項目について、必要事項を入力することで、「メタタグ」の設定が可能です。
「meta(メタ)タグ設定」は、「Google検索」や「Yahoo!検索」などで、ユーザーが検索した際に表示される検索結果のタイトルや説明文を設定する機能なので、重要な設定となります。
設定しだいでは、さらにホームページにユーザーを呼び込むことが可能です。
みなさん、ご利用がまだの方は「グーペ」を試してみませんか?
そこで、ホームページを作ろうか悩んでいるあなたにおすすめするのは、「グーペ」の無料お試し15日間です。この期間を利用して、本当にあなたのイメージがこのサービスで実現できるのかを試してほしいと思います。
「グーペ」では、 簡単にボタンひとつで素敵なデザインに着せ替えが可能です。デザインの組み合わせは、合計で4000種類以上もあるので、試す価値はあると思います!
この「グーペ」のテンプレートは、さまざまな業種(飲食店・美容室・整体院・保育園・医院・教室・会社など)や用途に特化したテンプレートが多数用意されていますので、あなたのイメージにあったテンプレートが見つかると思います。
テンプレートごとに 「カラー」「フォント」などの変更をおこなったりすることが可能で、HTMLやCSSを直接編集することで、あなただけのオリジナルデザインを作成することも可能です。
どんなものでも、実際に自分で使ってみないと本当に良いものなのか分からないと思います。
私の場合も、やっぱり、自分で実際に何度も試してみて、ほんとうに自分の目的に合ったサービスなのかを見極めて利用したいですね!あなたの場合は、どうでしょうか?
まずは、Goope(グーペ)の無料お試し15日間で、「グーペ」の機能をぜひお試しください!